At Aptitude 8, we love to test the limits of what HubSpot can do. Sometimes, HubSpot will react to our crazy ideas and attempt to make them easier to integrate directly into HubSpot, other times they'll (rightfully) ignore us.
But with the recent implementation of CRM Cards & GraphQL functionality, we've been able to really blow the lid off of what can be accomplished with HubSpot. One of those things is the ability to sell products with HubSpot that are based on inventory - right from the Deals user interface! Let's take a look.
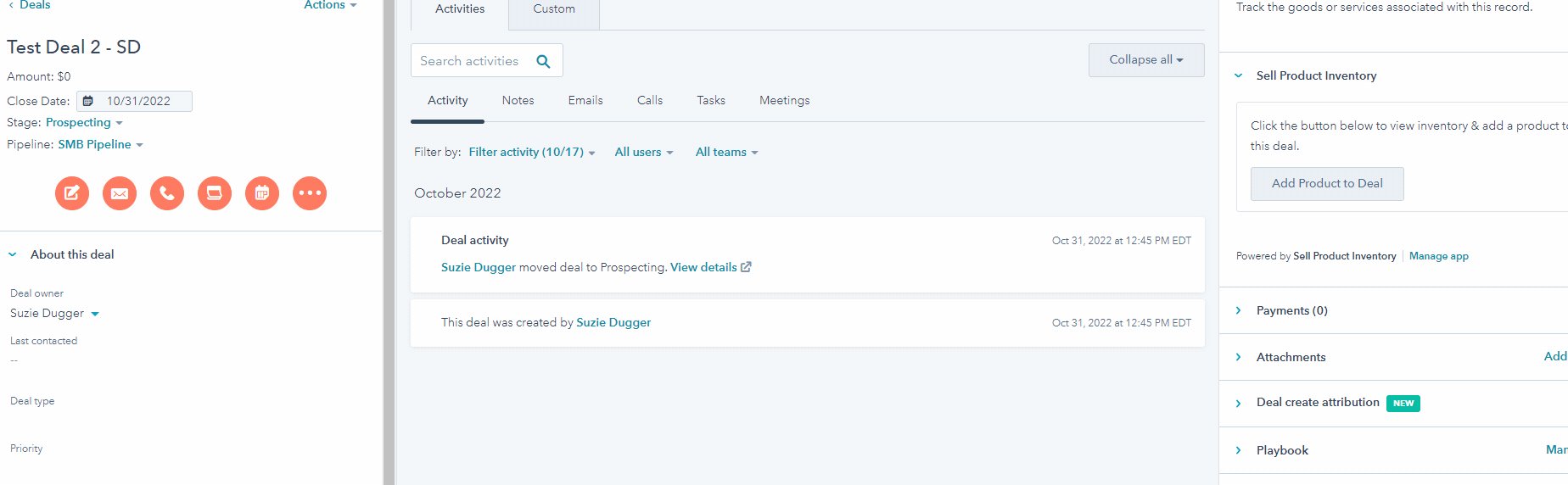
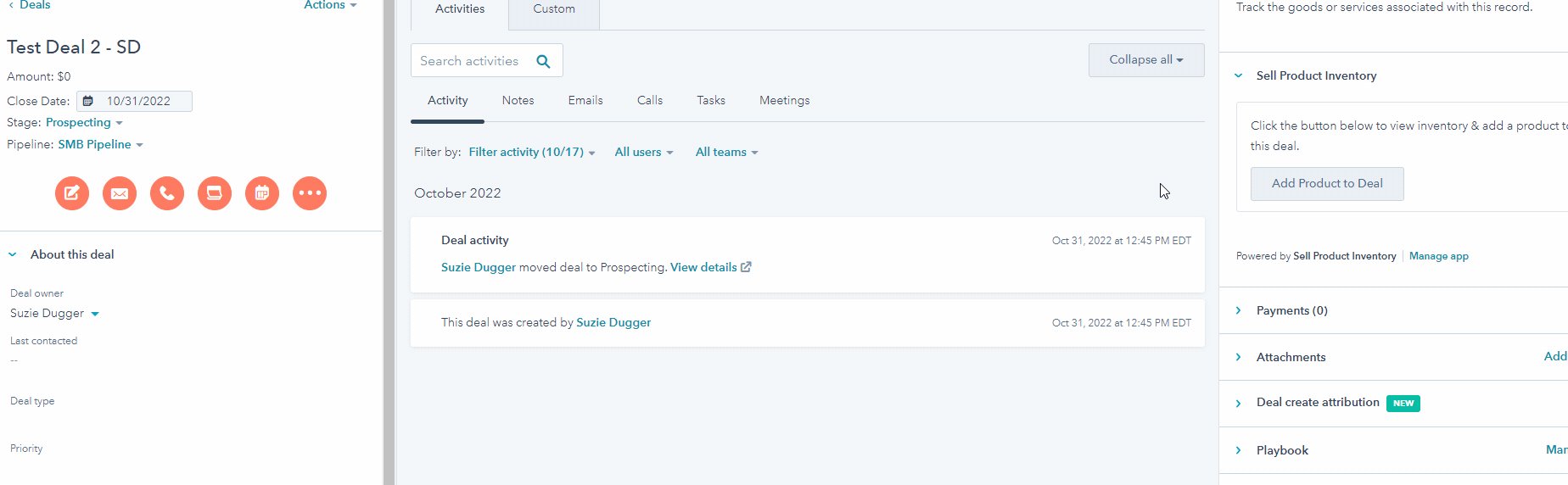
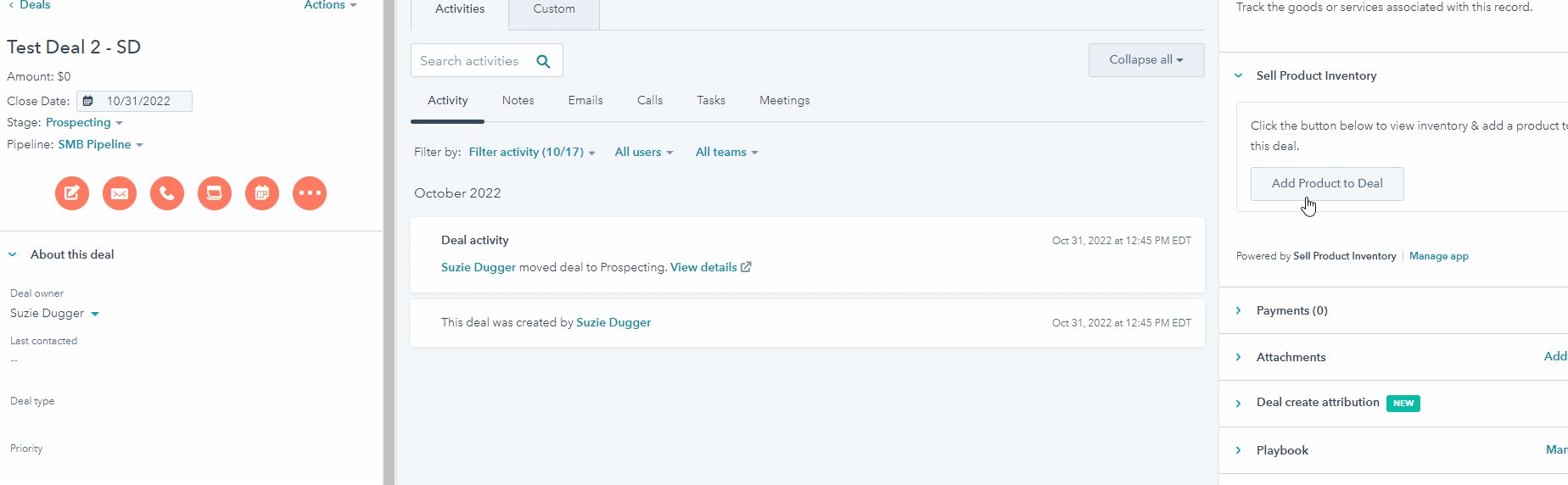
 Press "Add Product to Deal" to ....add products to a deal! This will pop open the Inventory Window.
Press "Add Product to Deal" to ....add products to a deal! This will pop open the Inventory Window.
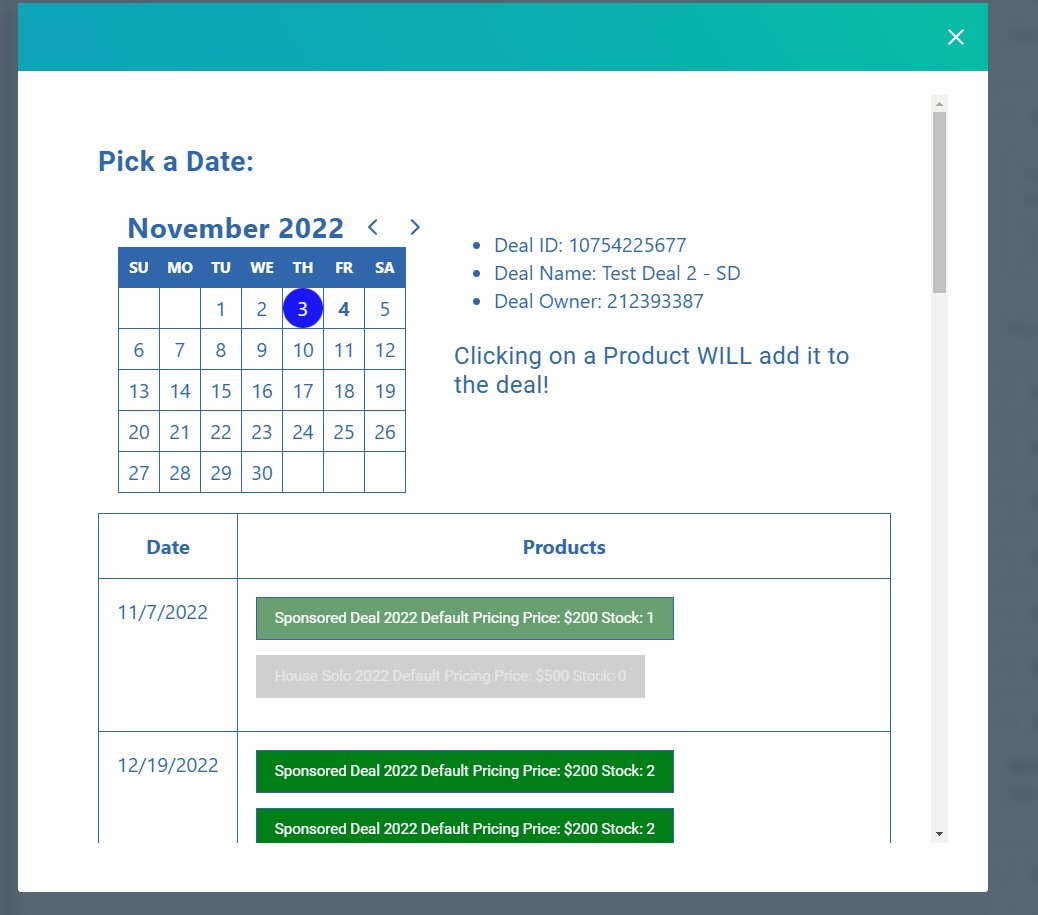
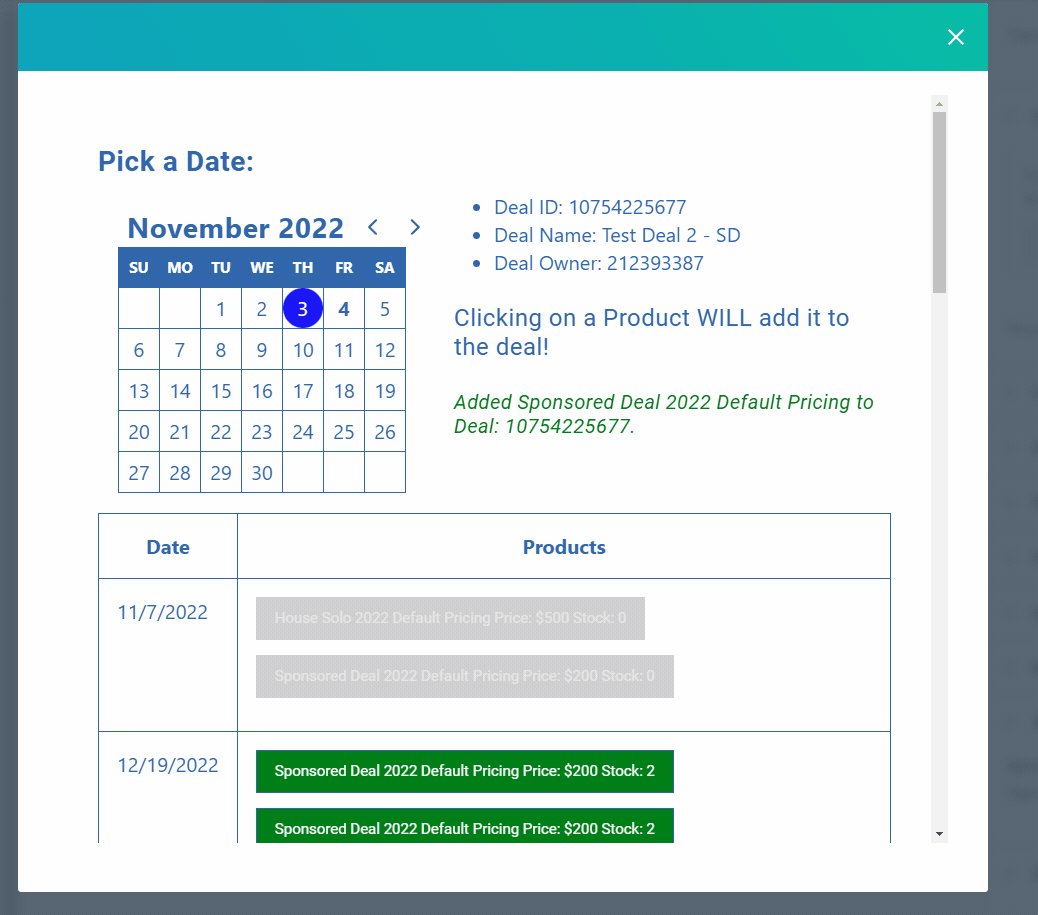
 Upon pressing the button, the Inventory Module will pop up, allowing you to query inventory and see current stock. Once you select a item, it will automatically be added to the deal as a line item and inventory will be removed!
Upon pressing the button, the Inventory Module will pop up, allowing you to query inventory and see current stock. Once you select a item, it will automatically be added to the deal as a line item and inventory will be removed! Ta-da!
Ta-da!
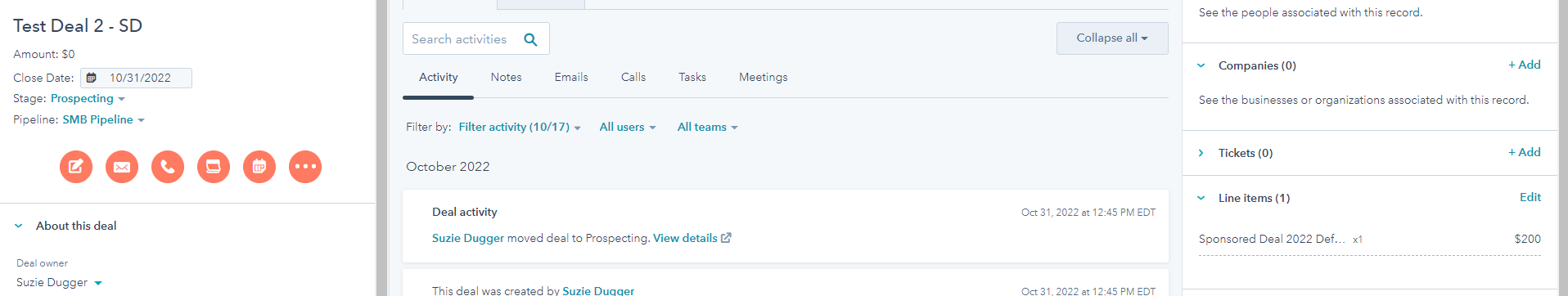
So what is actually happening here? A couple of things. Right off the bat, our CRM Card provides a link to an iframe, passing along couple of additional bits of information from the deal itself including:
- The Deal ID
- The Deal Owner
- The Deal Name
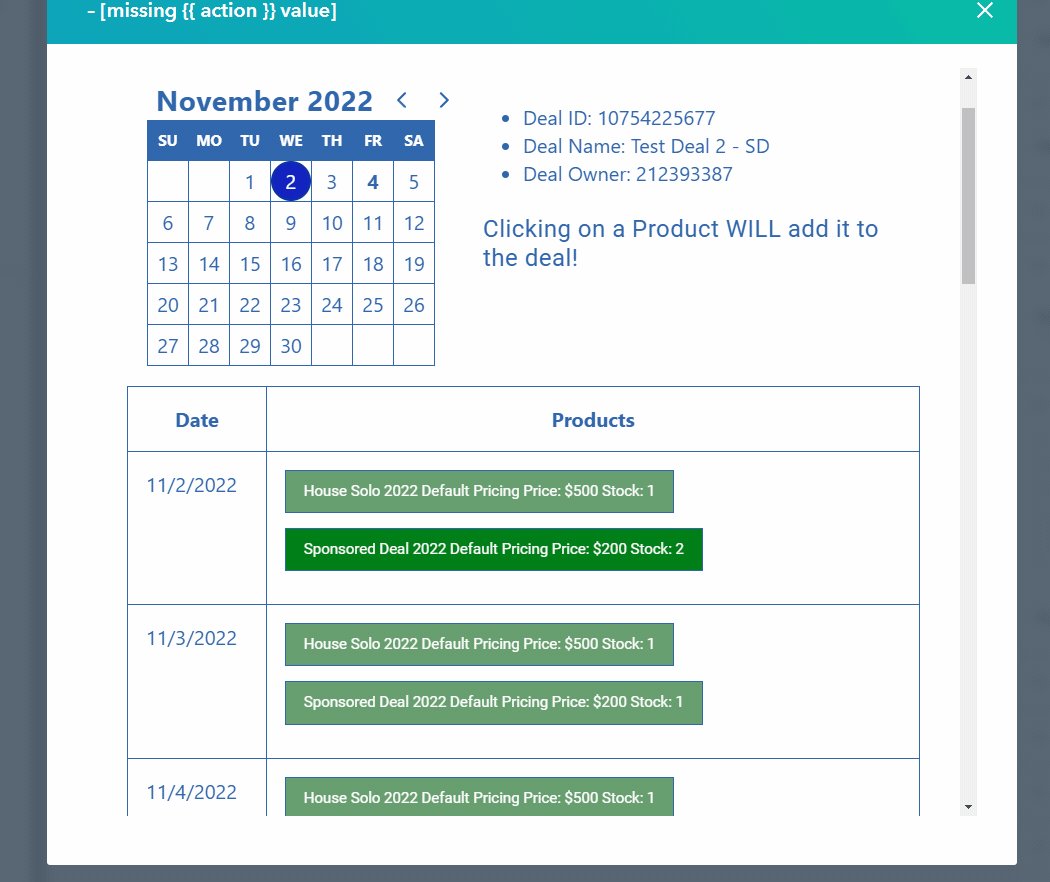
From there, a custom React Module is loaded in the iframe. The React Module does a few things at this point:
- It queries the Inventory database, managed and handled within a HubSpot Custom Object
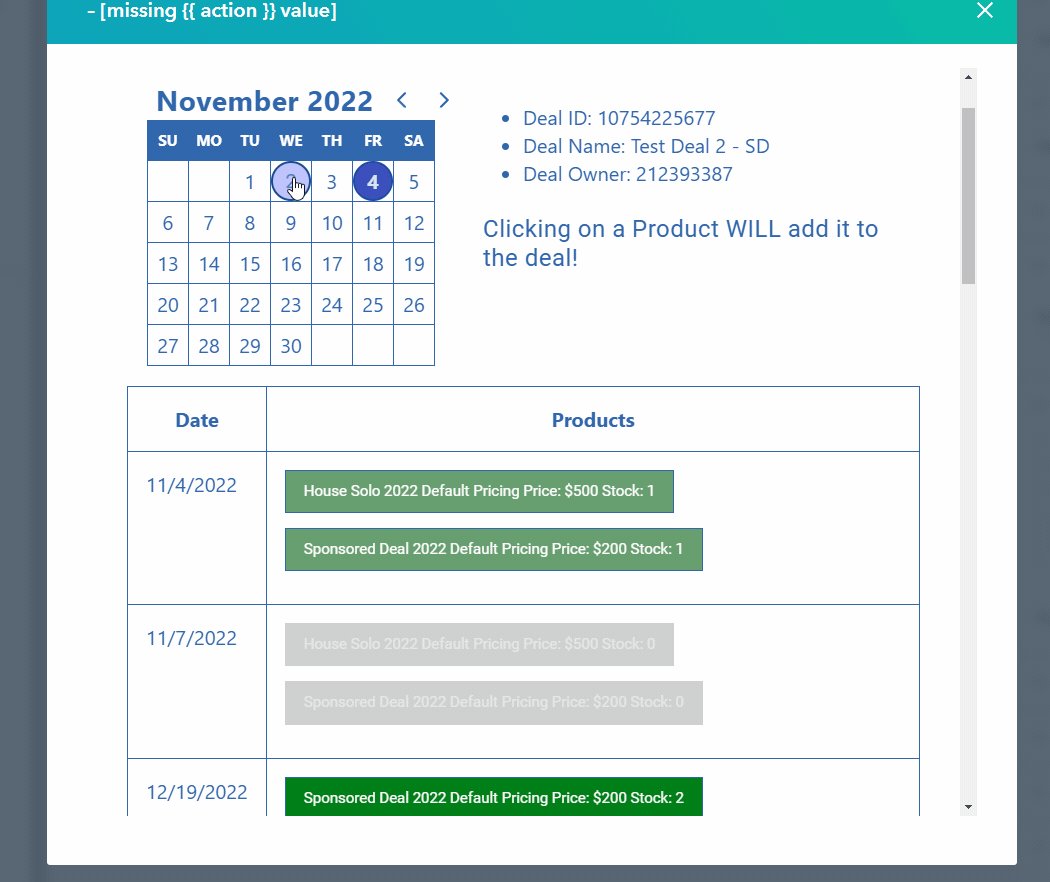
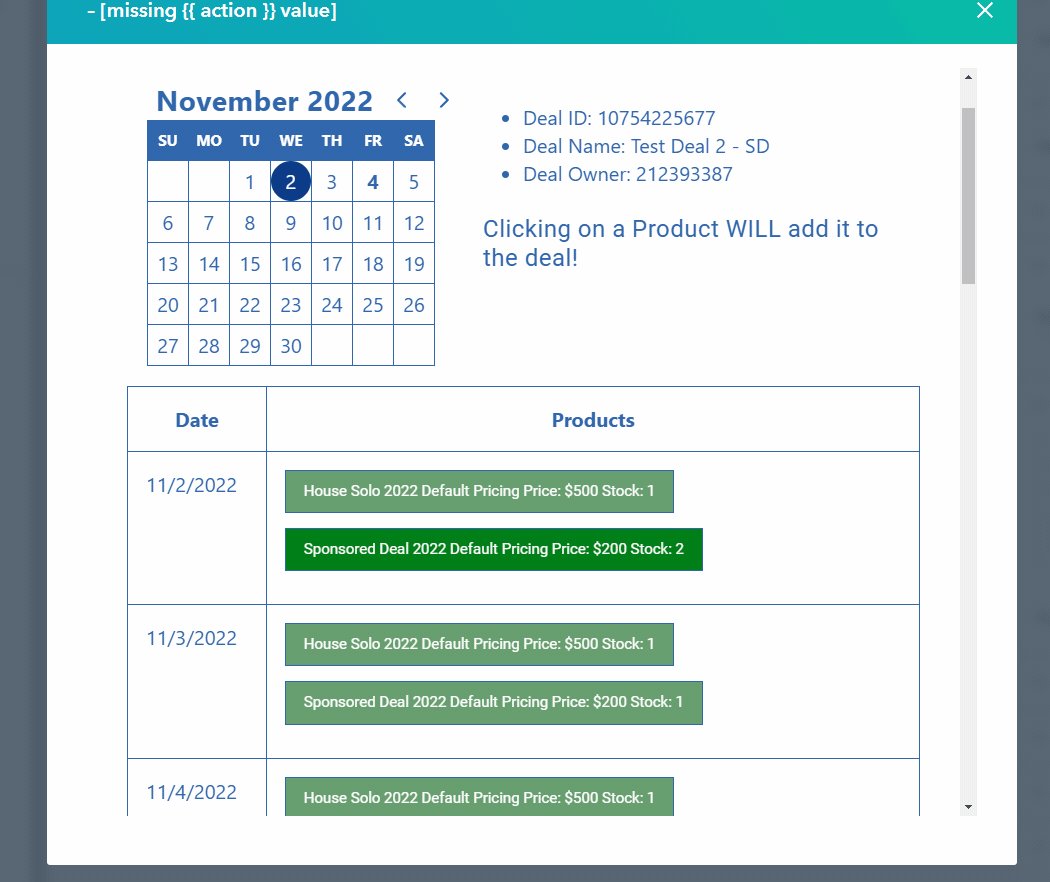
- It displays the days inventory and a few days after that as well in a table.
- It generates buttons with the inventory, along with conditional formatting on color to easily see what available stock is.
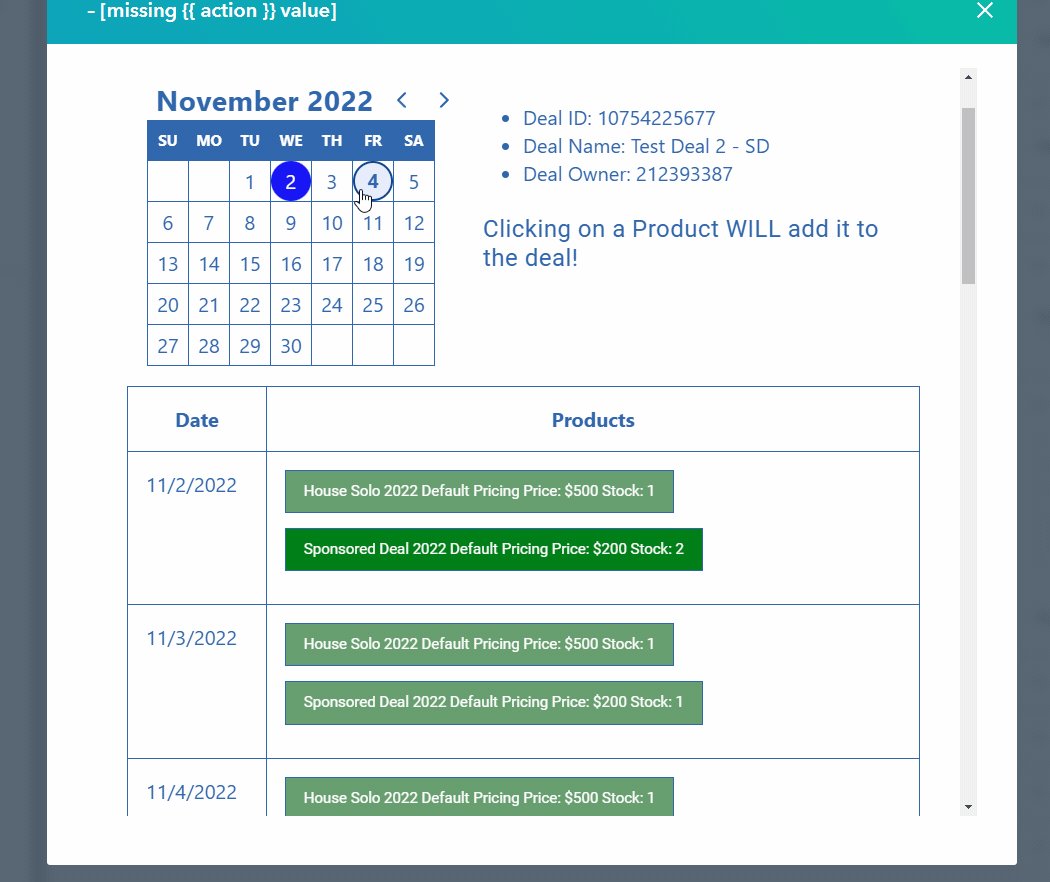
The React Module leverages the power of React to keep things up to date without requiring a full refresh. You can see when we click on a new date, the component re-renders itself with updated inventory.

Ignore the [missing value] error - it's a known HubSpot bug.
So what is really happening here? Well, it's pretty simple. React takes a payload of data, formulates it into a HubSpot formula and then queries the GraphQL endpoint for matches. Using the "gte" filter tag with GraphQL, we're able to grab the desired listings (or in the above video, the products that match the date) and additionally others that are around it too. It's really nifty and frankly - pretty cool.
At that point, when you click a product, the React module hits a HubSpot hosted serverless function while passing over information about the selected product to the function, including Product ID, Stock, Price, Name and others! At that point, the function does the following:
- Validates the incoming data.
- Validates the deal exists.
- Checks that stock is available.
- If so, then adds the product as a line item using the Line Items API.
- Once that is complete, it takes the newly created Line Items ID and then associates it to the original deal.
- Finally, if all the above is successful, it removes the inventory, and signals the React component to re-render with updated inventory.
Pretty dang nifty if you ask me. And before CRM Cards and GraphQL, this was a much more complex process; the agent had to go to a specialized landing page and manually enter the Deal ID and any other relevant information into the inventory system.
As you can see with this implementation, our team here at Aptitude 8 is always looking for the best way to empower our clients in being successful. We're excited for what's to come with CRM Cards and GraphQL!