Making the switch from drag and drop to HTML
As HubSpot encourages companies to try its new CMS Hub website builder, users will experience not only changes to how their website looks, but also to how it is developed. It’s clear that HubSpot is encouraging developers to lessen their reliance on the drag and drop builder in favor of HTML + HubL templates. We’ll break down what that means and the impact on future website development.
Background
CMS Hub was announced in April 2020 and was available for developers to begin building on. At the HubSpot Inbound conference in October, more features were announced and the push for CMS Hub began in earnest.
As is the case with all HubSpot products, after launch certification courses were available. The HubSpot CMS for Developers course was a necessary introduction to how to build on HubSpot’s HTML + HubL coding environment. However, the drag and drop template builder was still a vital piece of building websites on HubSpot.
Reducing Drag and Drop’s Prominence
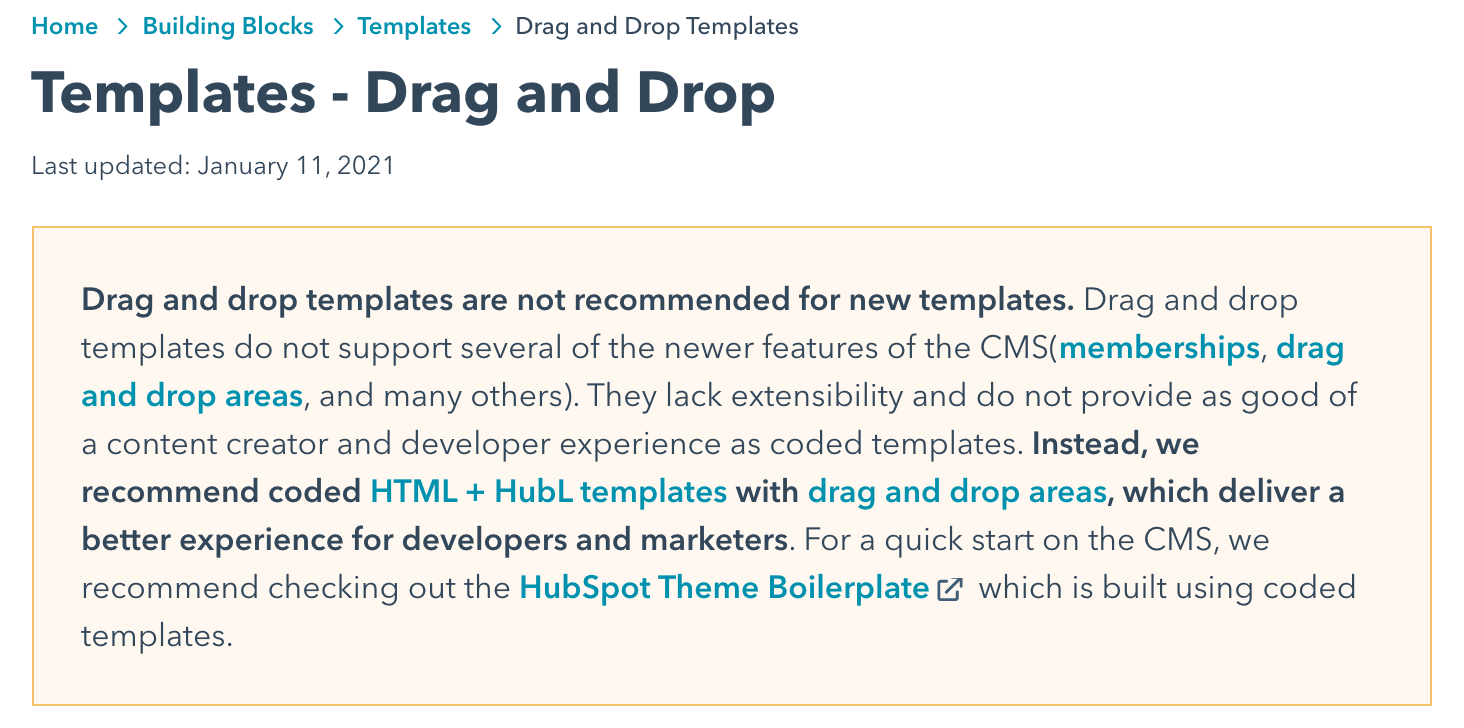
Recently, it became clear that while you still can build pages using the drag and drop template builder, it is no longer recommended. In a January update to their developer documentation, HubSpot states:
Drag and drop templates are not recommended for new templates...Instead, we recommend coded HTML + HubL templates with drag and drop areas, which deliver a better experience for developers and marketers.

Interestingly, HubSpot also has taken down their HubSpot CMS for Developers course. They plan to redo course materials and relaunch in the Summer of 2021. We expect that this is to provide more information on building with HTML+HubL templates and reduce the use of drag and drop templates.
Impact on Development
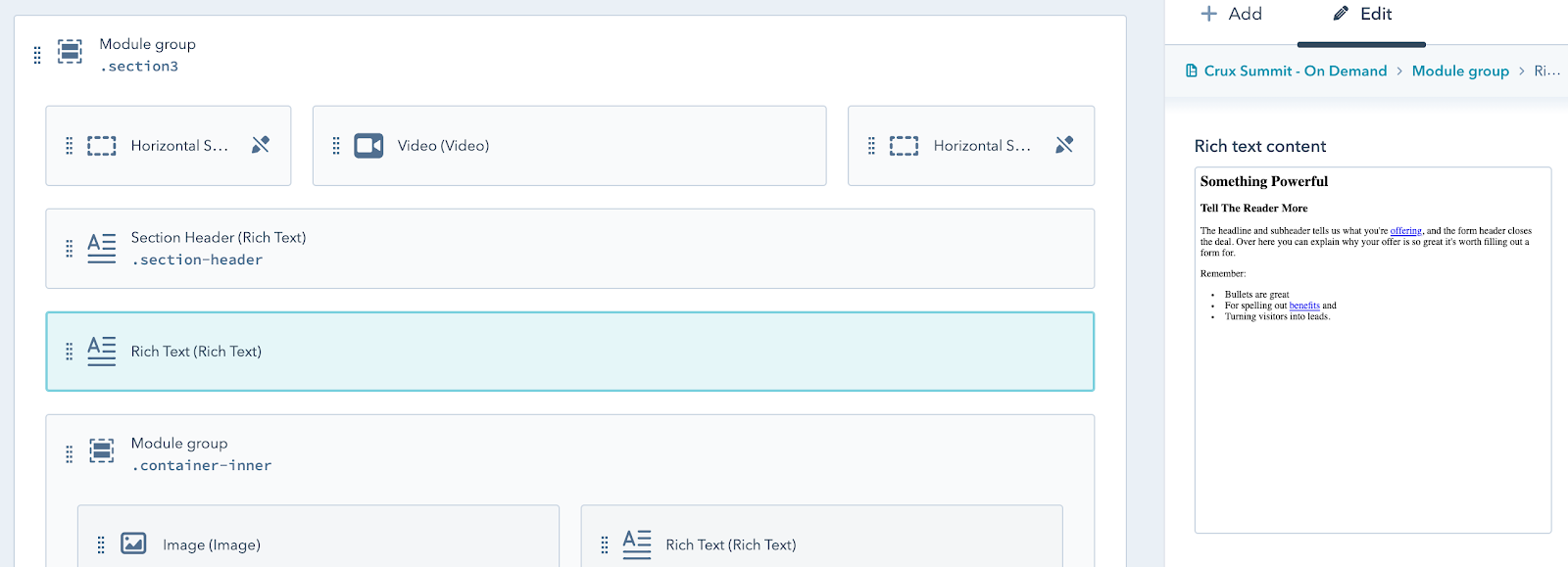
Previously, when we would develop web pages for clients, we would create custom modules and use the drag and drop editor coupled with CSS templates to style the page. The result is a page template that even non-technical people can understand with its visual editor. All of the related pages, modules, and CSS stylesheets would be saved in folders.

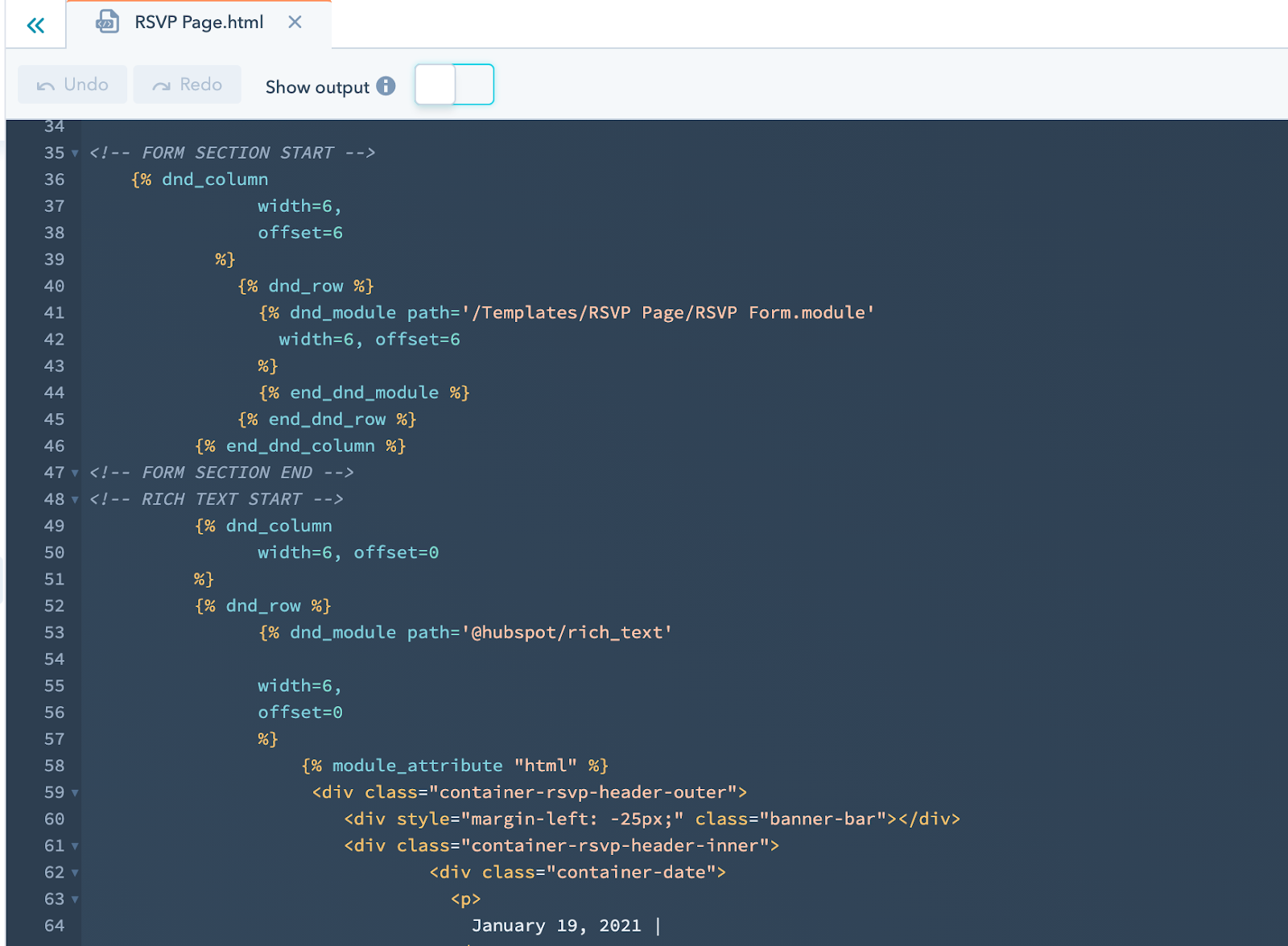
Moving forward, HubSpot recommends that website pages are all developed with the HTML+HubL builder. Compared to the drag and drop template above, the HTML pages can be more daunting to non-technical people as you can see below:

With the old system of using the drag and drop editor + CSS, people with just enough HTML/CSS knowledge may have been able to make tweaks to a template without needing to involve the developer who built it. But with the HTML builder, it will be much more difficult to make changes without development knowledge. However, there is a reason for the change.
Benefits to HTML + HubL
The reason why HubSpot is encouraging users to stop using drag and drop templates is because the new system actually gives CMS editors much more control on the front end, so they never need to edit the template. And, developers using HubSpot for the first time will likely be much more comfortable building on HTML than using the drag and drop tools.
Ease of Use
The benefit of HubSpot’s markup language, HubL, is the introduction of drag and drop areas in the template builder. With this, the developer is able to build the framework of the page while providing the marketer or content manager with more control on the front end. Less areas will feel “hard coded” and developers can give as much or as little flexibility as they want to the content editor.
Developers can build modules and create the page framework. From there, the content editor may be able to rearrange columns, change text styling, or adjust background colors of sections without having to edit the template.
Newer Features
In addition to the drag and drop areas, many other new features have been added to CMS Hub’s capabilities. By using the HTML template builder, developers can build membership-only pages, custom object areas, and use serverless functions.
Endless Possibilities
provide more flexibility, functionality, and exciting possibilities for our clients. CMS Hub lets us achieve incredible results that seemed impossible just a few years ago.
Best of all, the system integrates seamlessly with Marketing Hub, Sales Hub, and Service Hub. This allows us to build endless automations and reporting so that sales, marketing, and revops teams can simplify their lives while accessing the data they need to make smarter decisions.
Contact us to chat about your business. We’d love to create a unique website on CMS Hub that drives leads and conversions while simplifying your sales and marketing processes.